How to create this “Girlie” wallpaper with GIMP

First thing first download the needed brushes from here http://ubuntuone.com/p/1AQ7/ and extract them to ~/.gimp-2.6/brushes
P.S. (There should only be files and not folders in that directory, so please after you unrar the archive copy the contents of the folders in it, but not the folders themselves)
Step 1. Create a new 2560x1600 image with GIMP
Step 2. Fill the background with this gradient [first image at the bottom of the post] The pink code is “F600FF” and the blue code is “00B4FF”
Step 2. Create a new layer and use the Gradient tool with the following settings: Shape - Linear, Gradient - Foreground to transparency. Make sure your foreground colour is “009A21”. Now make a gradient like this [second image at the bottom of the post] Now set this layer mode to Overlay.
Step 3. Now we are gonna pretty much repeat the procedure. Create another new layer and use the same settings for the Gradient tool. Just this time set your foreground colour to “1A0338” and make a gradient like this [third image at the bottom of the post]
Step 4. Now dublicate the Background layer and move the copy above all the layers. Now using the Flip Tool flip the layer horizontally and than set the layer mode to Overlay. Now you should get a nice effect like this [fourth image at the bottom of the post]
Step 5. We shall add even more colours masks. So create a new layer and again choose the Gradient tool and set it settings to be just like this Shape - Radial, Gradient - Foreground to transparency. Make sure your foreground colour is “FB93FF” and than make a gradient like this [fifth image at the bottom of the post] (you will have to use the tool more than once for this) Again set the layer mode to Overlay.
Step 6. Useless to say create another new layer and again choose the Gradient tool with the same settings, but change the shape to Linear. This time use “9E00A4” as foreground colour. Now make a gradient like this [sixth image at the bottom of the post] And yeah again set the layer mode to Overlay
Step 7. Time for the last colour mask for now - YAY. Again new layer and again the Gradient tool. Return the Shape to radial and the foreground colour to FB98FF. Now make a gradient like this [seventh image at the bottom of the post] Yet again set the layer mode to overlay, but this time set the Opacity to 77.3
Step 8. Time for you to be a little creative. Now grab the Paintbrush tool and choose start painthing something. See I can’ really tell you what details YOU to draw, cuz the choice is completely YOURS. For example I’ve chosen to draw stuff like this [eighth image at the bottom of the post] You might wanna to draw different details on different layers at set some layer to Overlay (or other layer modes) and lower their opacity. It would also be good idea to dublicate some layers etc... In the end with all the experiments what I got is that [ninth image at the bottom of the post]
Step 9. Now it’s time for the last two colour masks! Mega YAY! And what’s even better they are to make wallpaper slightly less pink! More Mega YAY! So create another new layer and than choose the good old Gradient tool and make sure the Shape is Radial and than Gradient is Foreground to Transparency. Now choose solid black as your foreground colour and make a huge black spots like this [tenth image at the bottom of the post] (you will obviously need to use the gradient tool for more than once here). Again set the layer mode to Overlay.
Step 10. And now the LAST colour mask! New layer, gradient tool, same settings … Foreground colour - 380236. Make a spots like this [eleventh image at the bottom of the post] (needless to say use the gradient tool more than once). And again set the layer mode to overlay.
Now after all this you should have something that looks more or less like this [twelfth image at the bottom of the post]
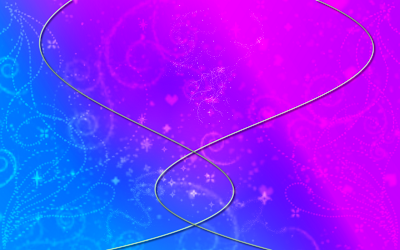
Step 11. Now it’s time to add the finishing touches. Create a new layer and grab the path tool. Now draw a path like this (please note that I’ve only created this background so you will be able see the path shape clearly, in really you’ll see the almost complete wallpaper as your background). Choose solid white as your foreground colour. Now go to the path “Path dialog” in the “Layers, Channels, Paths” window. From the brushes dialog below choose “Circle 11”. Right click on the path and choose “Stroke path”. Choose 2px for “Line Width” and click ok. You should see something like this [thirteenth image at the bottom of the post]
Step 12. Now create another new layer and choose “D8FF61” as your foreground colour. Again go to “Path Dialog”, but this time choose “Circle 15” as brush. Now again to the “Stroke Path” but this time with 6px “Line Width”. Now go to Filters -> Blur -> Gaussian Blur and apply 5px gaussian blur. The path should now look like this [fourteenth image at the bottom of the post]
Step 13. This is the last step! Super YAY! Click Filters -> Light and Shadow -> Drop Shadow. For both Offsets choose 2, for the Blur radius choose 4 and uncheck allow resizing. Click OK. Now you should have something like this [fifteenth image at the bottom of the post] which is the final result!
You are now done!
Here is my 2560x1600 image:
https://picasaweb.google.com/100530892038948253747/MyFirstAlbum#5620334454676402786
And here is my .XCF file:
http://ubuntuone.com/p/10FA/
Categories:
gimp,
linux class,
Ubuntu how to's






 Maecenas at ipsum quis massa rutrum gravida! Ut in varius orci. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Maecenas at ipsum quis massa rutrum gravida! Ut in varius orci. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus sed lectus nec risus posuere rhoncus sed et ligula. Sed gravida ornare turpis vel euismod. Phasellus quis tortor non lacus sodales rutrum sit amet non est
Phasellus sed lectus nec risus posuere rhoncus sed et ligula. Sed gravida ornare turpis vel euismod. Phasellus quis tortor non lacus sodales rutrum sit amet non est Donec elit nulla, pulvinar nec porta sed, hendrerit eget metus. Suspendisse porttitor ligula non felis volutpat pretium? Praesent laoreet nisl a eros ultricies in lacinia
Donec elit nulla, pulvinar nec porta sed, hendrerit eget metus. Suspendisse porttitor ligula non felis volutpat pretium? Praesent laoreet nisl a eros ultricies in lacinia 













